Tin tức mới, Website
Tạo nút aff shopee mua hàng trên website 2024
Tạo nút aff shopee mua hàng trên website
Bước 1: Tạo button liên kết ngoài sử dụng kèm với plugin Advanced Custom Fields
Đầu tiên các bạn tạo mới 1 field: Custome Fields ( có thể là ACF )
Add new Field Groups


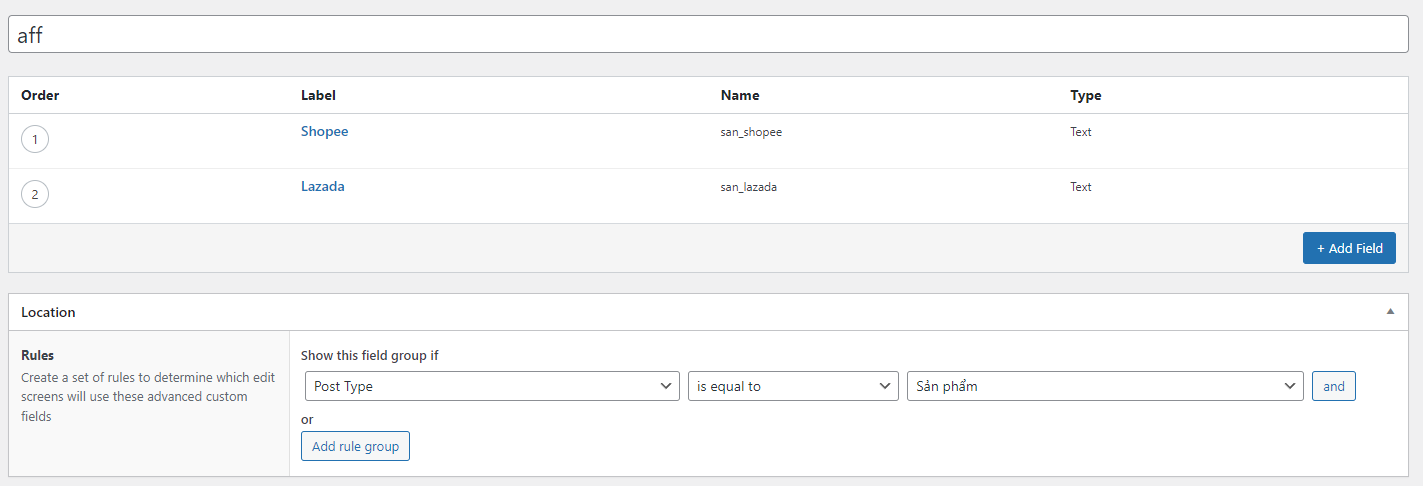
Sau đó các bạn tạo các field theo nhu cầu như sàn shopee, lazada, tiki….
Các field phải đúng tên, type chọn dạng text, hiển thị tại khu vực sản phẩm.

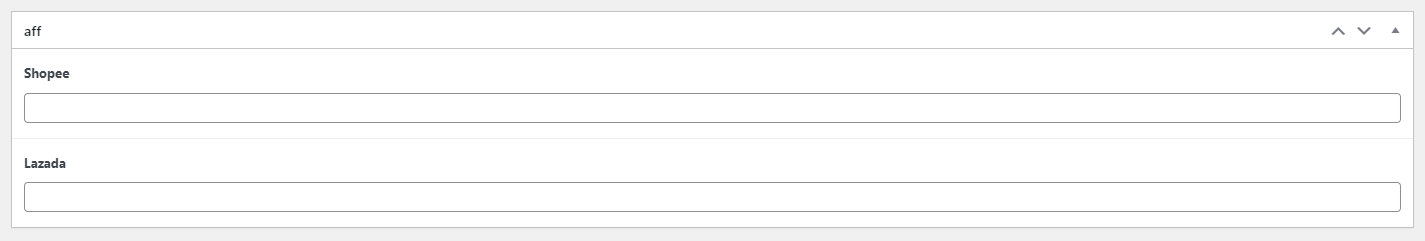
Sau đó vào sản phẩm check xem đã hiện ra các dòng điền link aff shopee chưa

Thế là xong phần tạo trường trên Advanced Custom Fields
Bước 2: Chèn nút mua hàng shopee vào trong Functions.php
Dán đoạn code này vào file functions.php
Tìm trong Giao diện – Theme file editor
function btn_mua_hang(){
if(get_field('san_lazada')){;?>
<a href="<?php echo get_field('san_lazada');?>" class="btn-san lazada-san">
<img width="30" src="/wp-content/uploads/2021/10/lazada.png">
<span>Mua hàng tại Lazada</span>
</a>
<?php }
if(get_field('san_shopee')){;?>
<a href="<?php echo get_field('san_shopee');?>" class="btn-san shop-san">
<img width="30" src="/wp-content/uploads/2021/10/6db931827443a7455a4b805fe5829820.png">
<span>Mua hàng tại Shopee</span>
</a>
<?php }
if(get_field('san_tiki')){;?>
<a href="<?php echo get_field('san_tiki');?>" class="btn-san tiki-san">
<img width="30" src="/wp-content/uploads/2021/10/tiki.png">
<span>Mua hàng tại Tiki</span>
</a>
<?php }
}
add_action('woocommerce_after_add_to_cart_button','btn_mua_hang',0);
Bước 3: Chèn nút mua hàng shopee ra ngoài website
Thêm CSS cho các button mua hàng
Các bạn thêm đoạn css trong custome css ở phần giao diện – tùy biến – CSS nhé.
.btn-san {
background: red;
padding: 10px;
width: 100%;
display: block;
text-align: center;
color: #fff;
border-radius: 7px;
font-weight: 600;
font-size: 20px;
margin-bottom: 10px;
}
.btn-san.lazada-san {
background: #10156e;
}
.btn-san.shop-san {
background: #fd5e32;
}
.btn-san.tiki-san {
background: #1a94ff;
}
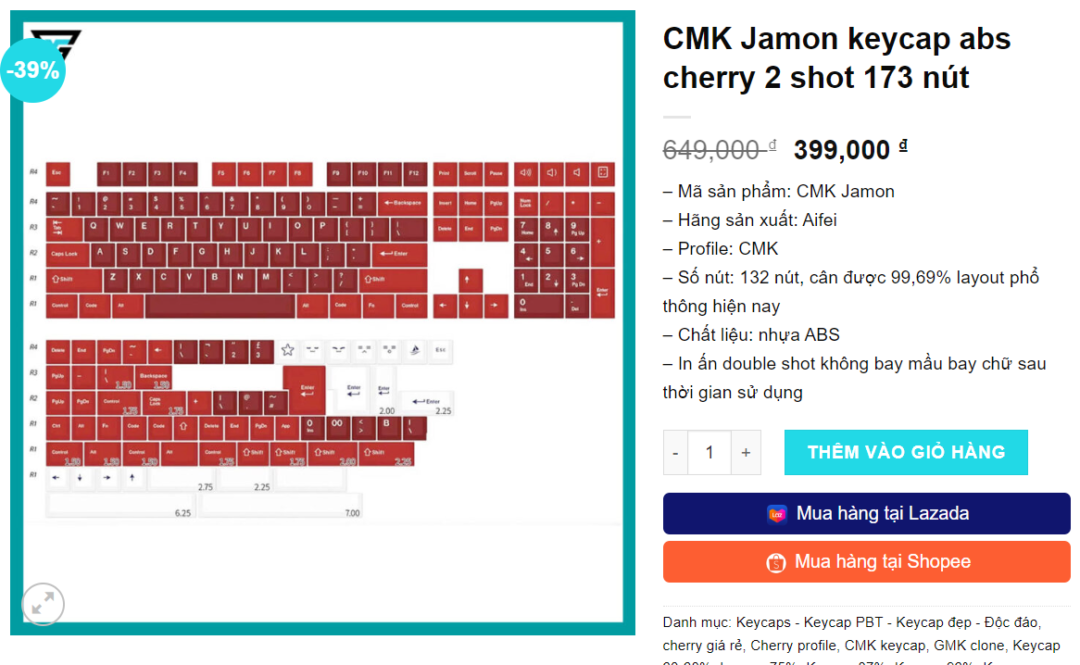
Thành quả sau khi tạo được nút mua hàng aff shopee

Lưu ý khi chèn nút mua hàng shopee:
link icon sàn có thể khác nhau sẽ không hiển thị được, các bạn cần up logo mới lên, sau đó copy lại link dẫn icon để paste lại trong phần functions.php
Các bạn có thể down icon shopee lazada tại đây:


Chúc các bạn thành công! Nếu bài viết này hữu ích tiếc gì không thả tym cho đội Writer của Vietgear.vn tại cmt nhé!



